Some times as a web designer it is very important to display our images uniquely.
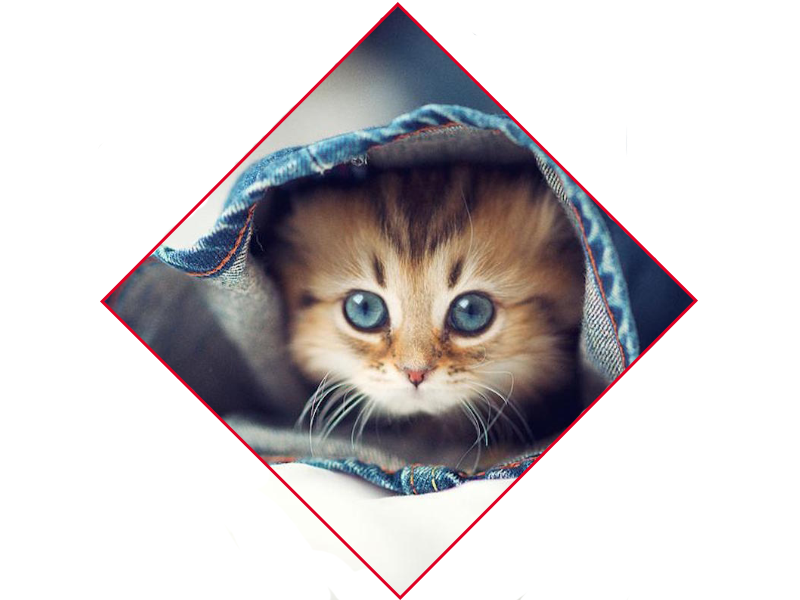
Now let’s see how to display image in diamond shape? And this is the solution.
This is the code below
<div class=”square”>
<div class=”pic”>
<img src=”diamond.jpg”>
</div>
</div>
First set the image with 2 classes “square” AND “pic”

Next step is rotate the square class with -45 degree like this
.square{
transform: rotate(-45deg);
width: 105px;
height: 105px;
margin: 24px;
border: 2px solid red;
overflow: hidden;
}

Then rotate the pic class with 45 degree and all we set like this
.pic{
transform: rotate(45deg);
overflow: hidden;
width: 140px;
height: 140px;
margin: -18px;
}